-
Shadow Colour for SketchUp®
-
Shadow Colour for Autodesk® Revit®
-
Planary for Autodesk® Revit®
-
Planary for Autodesk® AutoCAD®
-
Plan Match for Autodesk® Revit®
-
- Articles coming soon
-
-
Account Management
-
Changelog
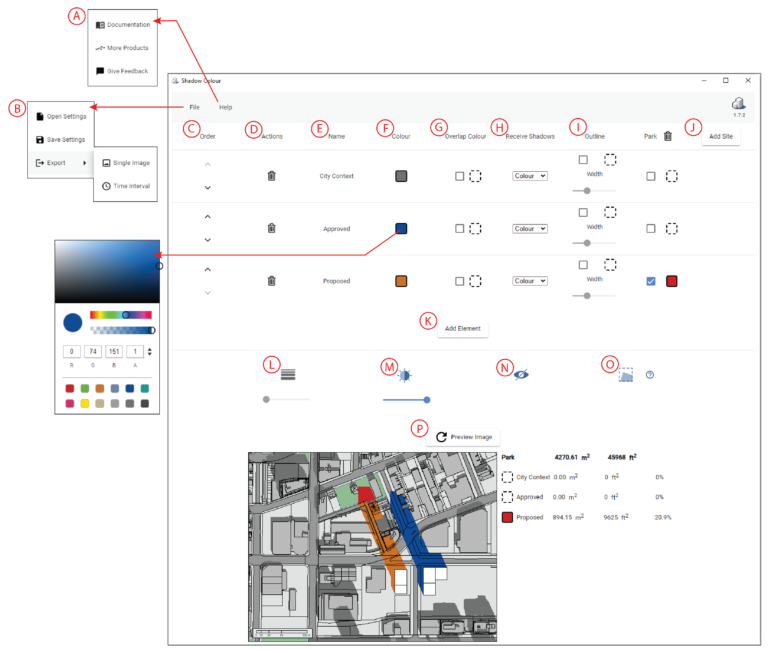
Shadow Colour Interface
In this article we will summarize and overview Shadow Colour interface.
A. Help menu, contains links to helpful articles and videos on how to use shadow colour.
B. Export a high-quality images. Save and Open Settings
C. Change elements (layers) order using the arrows.
D. Delete an Element (layer).
E. The name of selected element (layer).
F. Colour picker – The colour picker pops up whenever you press the coloured square. You can choose a colour as well as opacity.
G. Assign Colour for overlapping shadows
H. Colour the shadows cast on the corresponding element (layer).
- Colour – Any shadow that is cast on this element will be coloured using the colour that was chosen for the element that is casting the shadow.
- As View – Any shadow cast on this element will be coloured grey using the shadow intensity configured in SketchUp.
- Invisible – Shadows cast on this element will not be shown.
I. Shadow outline – Use the slider to set the line width for the shadow’s outline.
J. Add a site and assign a different colour for shadows within the site.
K. Add elements from the SketchUp (groups or components).
L. Override line width of your SketchUp. Use the slider to set line width (optional).
M. Set the shadow intensity for the image.
N. Hide Model Elements not in Study – Shadow Colour will not include unpicked model elements in the study.
O. Include area calculation report of shadows within sites
P. Generate/Refresh preview image – Press ‘Preview Image’ to get a preview of the shadow study image, and the area calculations.